How to Remove Blogger m=1 from URLs, Optimize SEO
Your Blogger blog’s m=1 has caused duplicate content SEO problems. and wish to get rid of m=1 from Blogger, This article is for you. Let’s examine How to Remove Blogger m=1 from URLs with duplicate content problems and improve the blog’s SEO.
A website cannot rank unless its content is optimized for search engines. But what happens if two separate URLs are used to serve the same content? Indeed, we are discussing Blogger. The same webpage is served by Blogger CMS via two URLs: a query parameter URL for mobile users and a clean URL for desktop users.
What is Blogger “?m=1” Issue?
The “?m=1” you see at the end of some Blogger URLs is not an issue, but a way Blogger tells its system to show the mobile-friendly version of your blog.
Here’s a breakdown of what “?m=1” means:
- “?m=”: This part is a parameter used in URLs to pass information to the server.
- “1”: The value in this case signifies the mobile version.
So, when someone visits your blog from a phone or tablet, the “?m=1” gets added to the URL to ensure they see a version optimized for their device.
Some bloggers might find the “?m=1” a bit inelegant, but there’s no real downside to it. Here’s why it’s better to leave it alone:
- Search engines don’t care: Google and other search engines consider the main URL (without “?m=1”) for indexing, so it doesn’t affect your SEO.
- Responsive themes handle it: Most Blogger themes are responsive these days, meaning they automatically adjust for different screen sizes. “?m=1” just helps with that process.
There are methods to hide “?m=1” from the URL, but they can be complex and might cause unintended consequences. It’s generally recommended to just leave it as Blogger intended.
Is it Possible to Remove “?m=1” from Blogger?
Technically, there are methods to remove “?m=1” from Blogger URLs. These involve editing your blog’s theme code. However, it’s important to understand a few things before you attempt this:
Not recommended: Search engines and users see the complete URL, but they primarily rely on the content and canonical tags to determine what the page is about. Removing “?m=1” might not make a significant difference in SEO and could introduce unintended consequences.
Responsive themes: Most modern Blogger themes are responsive, meaning they adjust to fit different screen sizes. “?m=1” helps Blogger deliver the optimal layout for mobile devices. Removing it might affect how your blog looks on smaller screens.
If you’re still keen on removing “?m=1”, you can find instructions online that involve adding code snippets to your theme. But it’s advisable to weigh the pros and cons before making any changes to your blog’s code.
Note:
Removing “?m=1” is possible but not recommended for SEO or user experience.
Modern Blogger themes are responsive and “?m=1” helps with mobile display.
Why do you need to remove “?m=1” from the blogger URL?
There isn’t a critical need to remove “?m=1” from Blogger URLs. It serves a purpose: it tells the system that someone is viewing the blog on a mobile device.
Here’s a breakdown of the reasons for and against removing it:
Reasons to Remove “?m=1”
- Aesthetics: Some bloggers find the “?m=1” to make the URL look less clean and professional.
- Potential SEO Issues: In some cases, “?m=1” can contribute to duplicate content issues flagged by search consoles. This happens because the URLs with “?m=1” and the one without it are technically different URLs for the same content.
Duplicate, submitted URL not selected as canonical in Blogger
This message means that you submitted a URL to Google Search Console for indexing, but Google thinks it’s a duplicate of another page on your Blogger site. There are two main reasons this might happen:
As mentioned, if you wish to remove m=1 from the Blogger blog URL, this article is not for you. I’ll walk you through using Google Search Console to resolve the problem.
The SEO issue of indexing URLs, such as duplicate and submitted URLs that are not canonically selected, can be resolved. The reason for this issue is that the server provides mobile phone users with URLs that require m=1 queries. Google released a query parameter handling tool in 2009. This tool was in use until 2024, but as of right now, Google is capable of handling query parameters like m=1.
- Missing Canonical Tag: You haven’t told Google which URL is the “main” version of the content. Google picks one on its own, and it might not be the one you submitted.
- Similar Content: The URLs have very similar content, and Google considers them duplicates regardless of a canonical tag.
How to fix it
- Check Google’s Choice: Use the URL Inspection tool in the Search Console to see which URL Google picked as the canonical version.
- Agree with Google’s Choice: If Google picked a good URL, you can just leave things as they are.
- Disagree with Google’s Choice: There are a few ways to address this:
- Add a Canonical Tag: In Blogger templates, you can add a <link> tag pointing to the URL you prefer as the canonical.
- Make Pages More Unique: If the content is too similar, add unique content to the URL you submitted.
- Redirect the Non-Preferred URL: You can set up a redirect to send visitors from the non-preferred URL to the preferred URL.
How to Remove Blogger m=1 from URLs
There is no longer access to the Google Search Parameter. With the most recent changes to the search algorithm, it was eliminated because Google can now automatically understand the parameter. This means that you no longer need to worry about the m=1 issue because Google will handle it.
In the past, we had to manually inform Google that URLs with and without m=1 are identical; please consider that. Ignore this m=1 thing; you didn’t have to do anything.
The good news is that there isn’t anything you need to solve! The “?m=1” you see in some Blogger URLs is a parameter that tells Google to show the mobile-friendly version of your blog.
Here’s the breakdown:
- What “?m=1” means: This tells the Blogger to display the mobile-optimized version of your blog.
- Why it appears: With Google’s mobile-first indexing, it prioritizes mobile versions of websites for search results. So, Blogger automatically redirects users on mobile devices to the “?m=1” version.
You might see this in Google Search Console as a “redirect error,” but that’s just the console letting you know it’s aware of the mobile version. Here’s why it’s not an issue:
- Doesn’t affect SEO: Google indexes the original URL, not the “?m=1” one. So your SEO isn’t impacted.
- Leave it to Blogger: Blogger handles this automatically, so you don’t need to make any code changes.
In short, seeing “?m=1” in your Blogger URLs is a normal part of how Blogger delivers the best experience for mobile users. You can safely ignore it and focus on creating great content for your blog!
To remove m=1 from the Blogger blog URLs, do not include any JavaScript. If you did, though, make sure to look at the website’s mobile header response. This indicates that, from an SEO perspective, you made matters worse. Please remember the aforementioned points when you make such adjustments.
How to Remove Blogger m=1 from URLs Step By Step
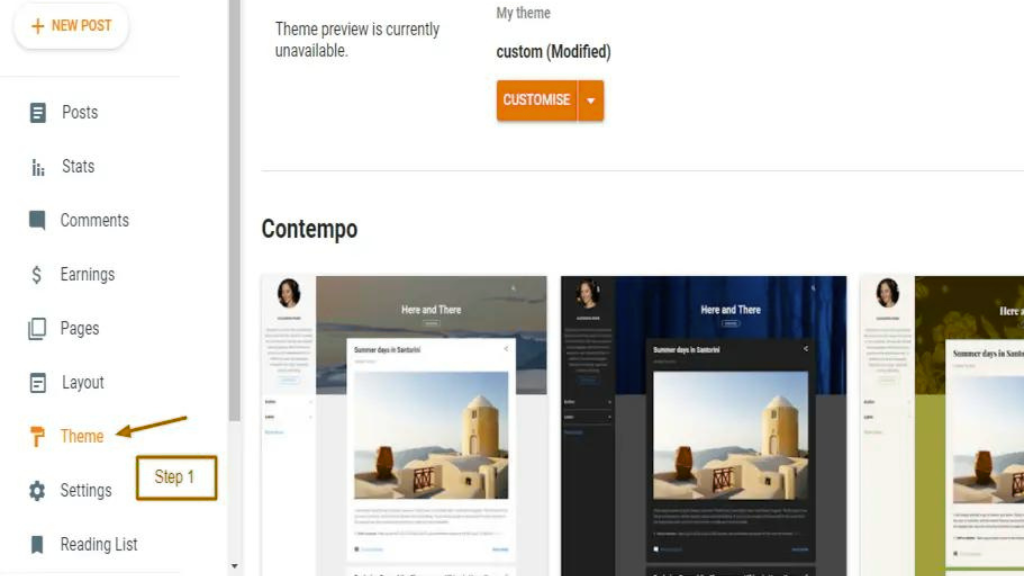
STEP 1: Open your Blogger dashboard and click on the theme section.

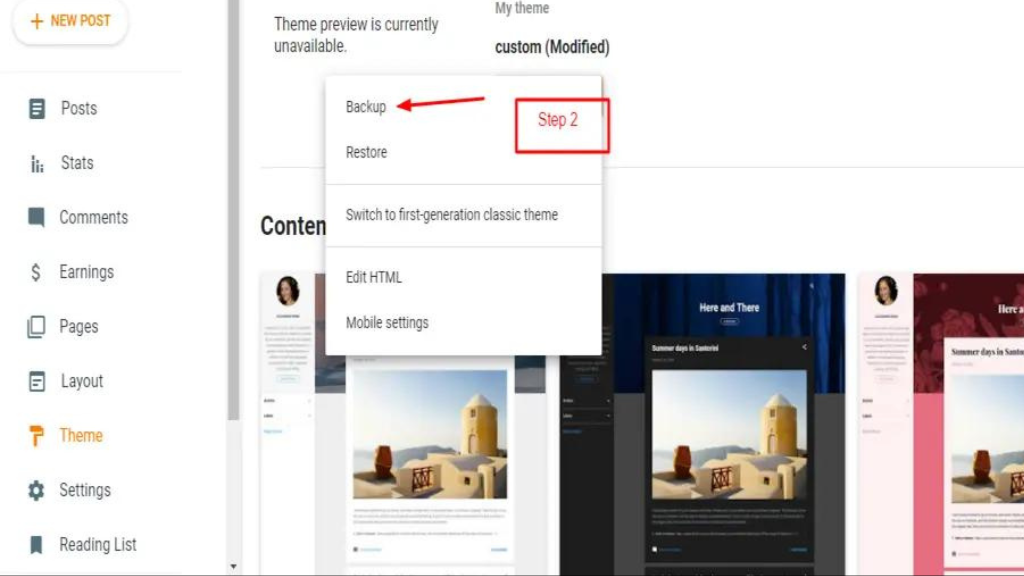
STEP 2: Take A Backup Before Doing Anything For Safety Purposes.

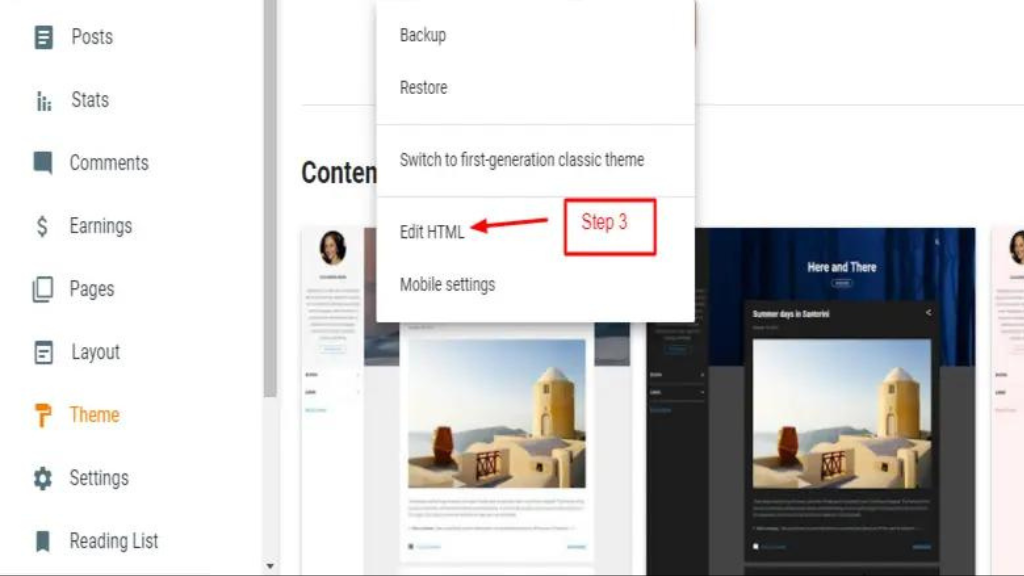
STEP 3: Now click on customize button and go to the edit html section.

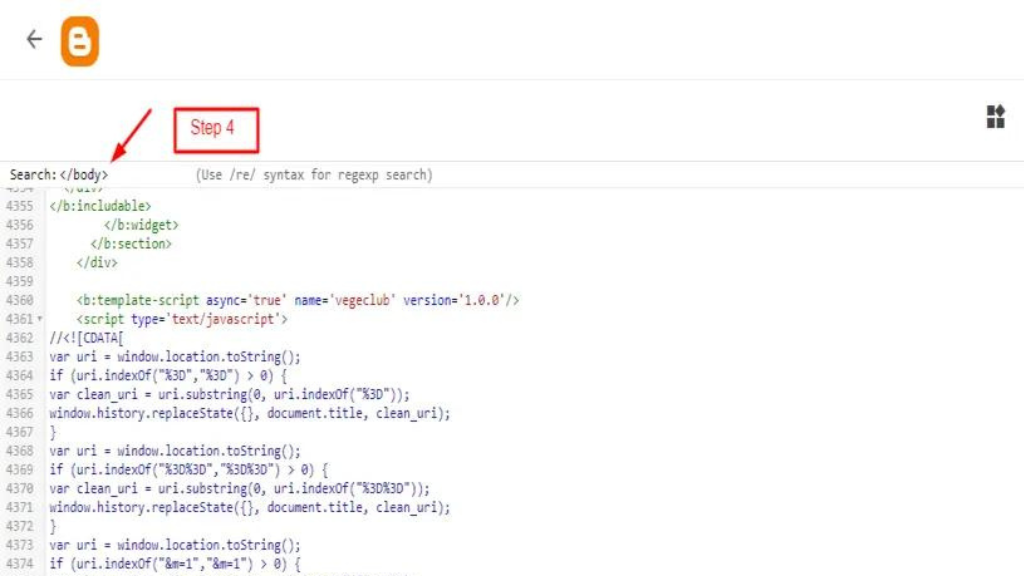
STEP 4: After entering to html section press “Control + F” and search for. For a better understanding, you can check the below image.

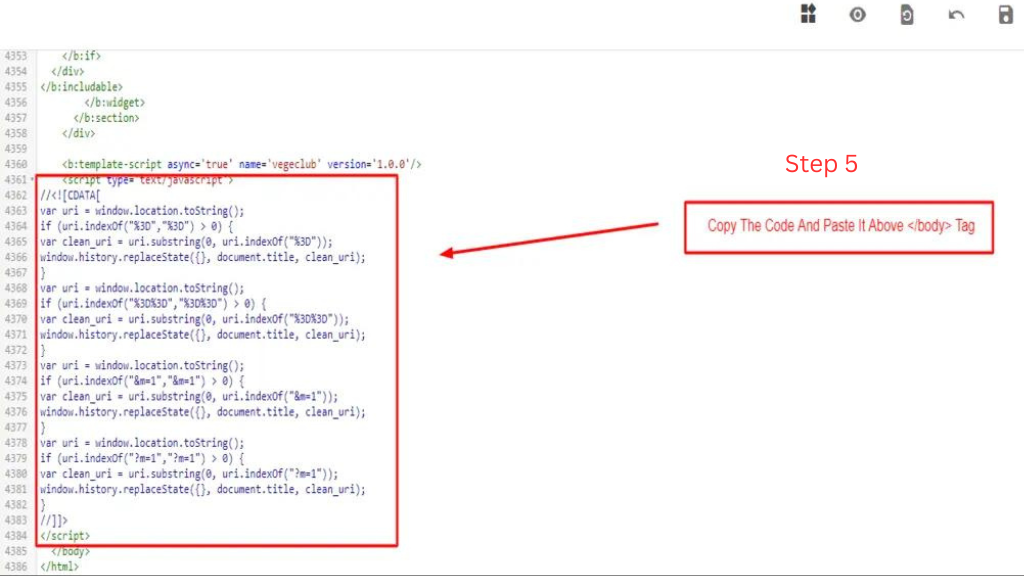
STEP 5: Now, you have to copy the below-given code below and just paste it above the tag. See the below image for a better understanding.

<script type='text/javascript'>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
</script>STEP 6: Now just click on the save button.

Congrats!! Now you are done and you have successfully removed “?m=1” from the blogger URL.
Conclusion: Should You Remove “?m=1” for SEO?
The “?m=1” parameter in Blogger URLs isn’t a major SEO concern for most websites. Modern responsive design ensures a good experience on all devices, regardless of the parameter. However, for a cleaner user experience, you can use a script to hide “?m=1” on mobile devices while it remains functional behind the scenes. This won’t impact SEO and offers a slight aesthetic benefit.
Focus on creating high-quality content, optimizing page speed, and building backlinks for significant SEO improvement. “?m=1” removal is a minor adjustment that won’t dramatically affect your ranking.

